In der Welt des HTML gibt es einige Kandidaten, die ein Mauerblümchen-Dasein fristen. Jeder kennt den Paragrafen <p>, den Link <a> oder das Bild <img>, weniger oft wird u.a. das Blockzitat benutzt. Um so schöner, wenn man dann doch Webseiten findet, die das <blockquote> einsetzen. Immerhin: Habt Ihr etwas zu zitieren, zeichnet es auch richtig aus.
Leider muss man immer wieder feststellen, dass dort, wo das Blockzitat eingesetzt wird, das Styling etwas hinterherhinkt. Gerne wird mit Hilfe von CSS eine andere Hintergrundfarbe für das Zitat gesetzt, eine andere Schriftart, ein sich vom normalen Fließtext absetzender Schriftstil und auch immer wieder gerne werden Anführungszeichen (meist als Hintergrundgrafik) benutzt. Alles schön und gut, nur sobald ein Bild z.B. am Anfang des Textes steht, das etw. mittels eines float: left; an eine Seite des Textes verschoben ist und dann – bevor das Bild „zu Ende“ ist – das Blockzitat einsetzt ? ja, da versagen sie so oft:

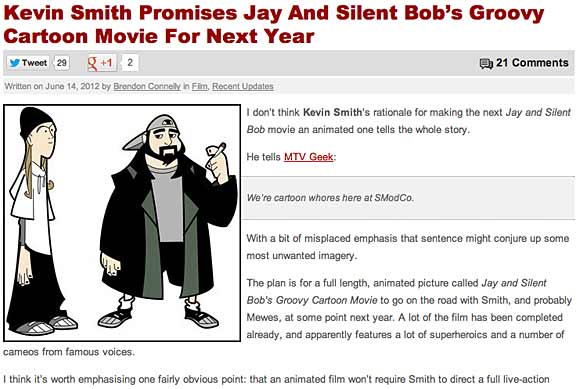
Hat ein Blockelement wie das Blockzitat einen andersfarbigen Hintergrund als der Seitenhintergrund, fällt auf, dass zwar der Text neben dem Bild fließt, das Element selber aber unter das Bild rutscht. Dadurch wird es „geschluckt“ oder überdeckt. In unserem Beispiel wird es links abgeschnitten.
Dabei ist es ganz einfach. Man gebe dem <blockquote> im CSS einfach noch ein overflow: hidden; mit auf dem Weg und schon schaut es gut aus:

Das Beispiel stammt von der Seite bleedingcool.com und ist übrigens auch eine coole Meldung! 🙂